How to optimize for Page Experience and Core Web Vitals
To optimize for Page Experience and Core Web Vitals, you need to focus on technical SEO and on-page SEO.
The Google Page Experience update will be live in May. So, you need to take action now. And this is why we wrote this guide to Google Page Experience and Core Web Vitals – we want to make sure you’re ready for what is coming.
If you understand Page Experience and Core Web Vitals – stop reading this guide and download our Google Page Experience checklist.
Use this 7-step Google checklist to keep Google and your readers happy and achieve your SEO, content, and search goals.
We know you’re busy. This is why we’re here. Contact Jane or Kevin to talk about Google Page Experience and Core Web Vitals – we promise to help you.
Read this Guide to Google Page Experience and Core Web Vitals to learn:
- What is Google Page Experience?
- How to Optimize for Google Page Experience
- What are Core Web Vitals?
- How to Optimize for Core Web Vitals
- What about Top Stories and AMP?
- Tools to Measure Core Web Vitals Metrics
- Read More About Page Experience, Core Web Vitals, Google, and SEO
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.” Sowmya Subramanian, Director of Engineering for Search Ecosystem, Google
What is Google Page Experience?
Google Page Experience is a set of metrics that measures the user friendliness of web pages. The better the user page experience and content quality, the better your chance of a positive Google Search ranking.
This is how Google explains the Page Experience update:
“The page experience update introduces a new signal that our search algorithms will use alongside hundreds of other signals to determine the best content to show in response to a query. Our systems will continue to prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content.
This is similar to changes we’ve had in the past, such as our mobile-friendly update or our speed update. As with those signals, page experience will be more important in “tie-breaker” types of situations. If there are multiple pages of similar quality and content, those with better page experience might perform better than those without.
In short, publishers shouldn’t worry that when we begin using page experience, that they may suffer some immediate significant drop, if they’re still working on making improvements. But publishers should be focused on making those improvements a relative priority over time. This is because as more and more sites continue to improve their page experience, it will be the norm that publishers will want to match.”
The Google Page Experience update will be live in May 2021 and includes exiting Google ranking factors that website owners and content specialists should already be taking into consideration.
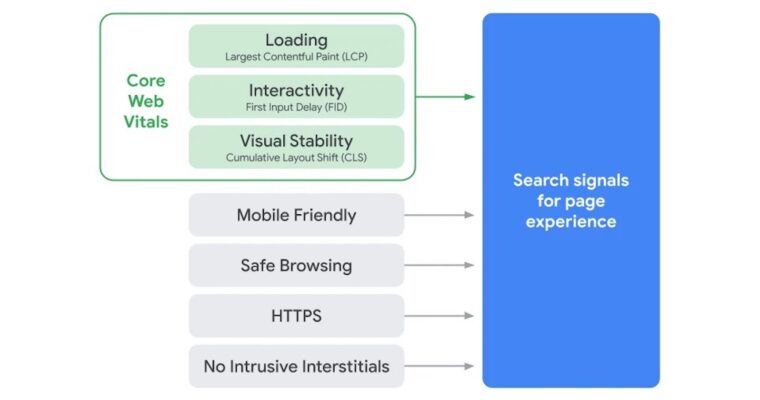
The Google Page Experience ranking factors and metrics include:
- Mobile-Friendly
All web pages must be optimized for easy use and access on mobile devices.
Use Google Mobile-Friendly Test to learn if your web page is mobile-friendly.
Follow all the suggestions this Google tool gives you on how to make your web pages mobile friendly. - Safe Browsing
All web pages must not contain malware, malicious code, social engineering or dangerous content that puts people at risk of cyber security attacks.
Use the Security Issues Report in Google Search Console to see the safe browsing status of your web pages and website.
Expand any security issues and click Learn More for instructions on how to fix the safe browsing issue. - HTTPS
All websites and pages must be served over HTTPS. HTTPS encrypts data and protects it from hackers attempting to steal confidential information.
Check if your website connection is secure.
Follow the instructions in Secure your Site with HTTPS if you do not see a padlock icon in the URL bar. - No Intrusive Interstitials
All web pages should be free of intrusive ads and pop-ups that make it hard to access content, are difficult to close, and impact accessibility.
Read Google’s guidelines on interstitials.
Update your ads and pop-ups – ensuring they are easy to close on mobile devices and with desktop viewing.
How to Optimize for Google Page Experience
To optimize for Google Page Experience ranking factors and metrics do this:
- Test your web pages and website on multiple mobile devices. Make it easy for people to find information, click/tap buttons, by products/services, and to contact you.
Use Google Mobile-Friendly Test to measure mobile-friendliness. - Read your content and give it a major refresh. Google prioritizes pages with the best information overall.
Fix typos, update outdated content, test all links, review your keywords, optimize search intent, and follow E-A-T and YMYL guidelines. - Disable ads and pop-ups that make it hard for people to access your content.
Compare your interstitials to the Google interstitial examples and make the necessary changes. Accessibility is a priority for Google. - Enable HTTPS and make sure your site does not include false information, malware, or social engineering content. A safe and secure website provides a positive page experience.
Check your site security and use the Security Issues Report to learn the safe browsing status of web pages and your website.
Download and use our 7-step Google Page Experience Checklist to optimize your web pages, content, and website.

What are Core Web Vitals?
Core Web Vitals metrics are a set of quantifiable metrics that measure web page user experience. These metrics measure the usability of web pages, generating a score based on usability.
Google explains Core Web Vitals as:
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don’t accidentally tap that button when it shifts under your finger – how annoying!).”
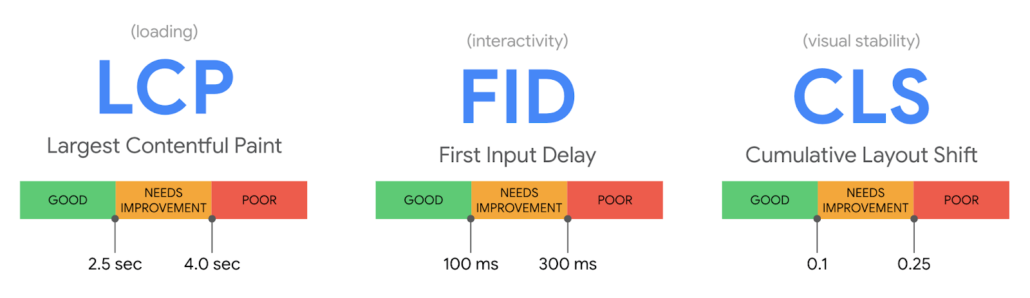
The Core Web Vitals are:
- Largest Contentful Paint (LCP)
LCP measures how long it takes for web pages to load. Google wants your page to load within 2.5 seconds.
Google assigns a score based on page load speed:
– Good: 2.5 seconds or less
– Needs Improvement: between 2.5 and 4 seconds
– Poor: more than 4 seconds
Google explains LCP as:
“Largest Contentful Paint (LCP) is an important, user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded – a fast LCP helps reassure the user that the page is useful.”
Measure your LCP score with Google PageSpeed Insights. - First Input Delay (FID)
FID measures load responsiveness and interactivity, telling Google what the user’s first impression is of web pages and your website. Google measures in milliseconds how long it takes the browser to respond to a user clicking/tapping a link or button or pressing a key on your web page.
Google assigns a FID score based on browser reaction time:
– Good: less than 100 milliseconds
– Needs Improvement: between 100 and 300 milliseconds
– Poor: more than 400 milliseconds
Google explains FID as:
“First Input Delay (FID) is an important, user-centric metric for measuring load responsiveness because it quantifies the experience users feel when trying to interact with unresponsive pages – a low FID helps ensure that the page is usable.”
FID can only be measured in the field because it requires a real user to interact with your web page.
However, Google does say the lab-measured Total Blocking Time (TBT) metric correlates well with FID in the field and captures issues that affect interactivity.
Read about using Lighthouse to measure Total Blocking Time. - Cumulative Layout Shift (CLS)
CLS measures the stability of page content. Is content such as buttons, check boxes, and forms moving around on the page, making it difficult for users to interact properly with the page?
Google assigns a CLS score based on your layout shift score (how things move around):
– Good: less than 0.1
– Needs Improvement: greater than 0.1 and less than 0.25
– Poor: greater than .25
Google explains CLS as:
“Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts – a low CLS helps ensure that the page is delightful.”
Use the Core Web Vitals Report or the Chrome User Experience Report to learn about page CLS.
Read Web Vitals to learn more about Core Web Vitals and how to measure them. Hint: many SEO and search tools, like Semrush have Core Web Vitals auditing functions.
How to Optimize for Core Web Vitals
To optimize for Core Web Vitals, remember this statement from Google on where the Core Web Vitals data for Search comes from:
“The data comes from the Chrome User Experience Report, which is based on actual user visits and interactions with web pages (also known as field data). To be clear, the data is not computed based on lab simulations of loading pages or based on the visits of a non-human visitor like Googlebot.”
To optimize for Core Web Vitals, do this:
- Configure lazy image loading: with lazy image loading, images load only when readers scroll through the page. This helps you lower your LCP score.
- Upgrade web hosting: the faster and better your web hosting, the faster the page load times, and better LCP scores.
- Delete slow page elements: follow the PageSpeed Insights advice and remove large page elements that are hurting LCP.
- Minimize JavaScript: JavaScript makes it difficult to interact with a page, minimize JavaScript to help lower your FID.
- Cache to speed up loading: your browser cache can help your pages load faster and improves JavaScript loading speeds.
- Remove unnecessary third-party scripts: these scripts can slow down pages and negatively impact LCP and FID scores.
- Give ad elements reserved space: all too often ads end up squishing page content or moving the page content, making it hard to read and access, and impact CLS.
- Configure set size attribute dimensions: these attributes tell the browser how much space each image, video, infographic, table, etc. uses on the page. This prevents the page from adjusting during load time and causing shifting/moving buttons, panels, etc.
- Strategically add page elements below the fold: this ensures page content loads correctly and does not move, shift, or appear erratic on the page.
What About Top Stories and AMP?
Top Stories are a modern and eye-catching way to display featured news stories in Google search engine results. Using a carousel design, these stories stand out at the top of the search results page.
Currently Google prioritizes Top Stories created using Google AMP. AMP is a tool and framework that helps you create mobile-friendly pages that load quickly – helping your Page Experience ranking signal.
When the Page Experience update is live in May 2021, Top Stories can be non-AMP pages and Page Experience metrics will impact Top Stories ranking. The good news is, if you’re using AMP, you don’t need to update your articles.
Here is what Google says in its recent Core Web Vitals & Page Experience FAQ about Top Stories:
“With the upcoming change to Top Stories carousel, all web pages irrespective of their page experience status or Core Web Vitals score are eligible for Top Stories carousel. When the changes go live the compliance with Google News content policies will be the only requirement, and we will use page experience as a ranking signal across all the pages.”
And about AMP, Google says:
“AMP has never been a ranking signal, and is not becoming one; it is a framework site owners can use to build beautiful and performant web pages, and can take advantage of many built-in features that help improve page experience.”
If you’re using AMP, pay attention to this advice from Google and do read the linked blog post in this statement:
“AMP Project contributors around the world are committed to ensuring site owners are getting a great start toward a performant experience when creating AMP pages. However, like many other frameworks, AMP can’t implement all web development best practices. In this blog post developers can find guidance to ensure that AMP pages served from both the publisher’s site or via an AMP cache are optimized.”
Read more about what Google says about AMP in its FAQ.

How to Use Google Tools to Measure Core Web Vitals Metrics
To use Google’s custom tools to measure Core Web Vitals and Page Experience Metrics, follow this procedure from Google:
Note: you need to measure both field data and lab data. Field data is based on the Chrome User Experience (CrUX) report and is not live data. Lab data is live data and reflects metrics at the time the test is run.
- In Google Search Console, use the Core Web Vitals report to identify groups of pages that based on field data, require attention.
- Use PageSpeed Insights to diagnose the lab and field issues with the pages that need improvement. Access PageSpeed Insights in Google Search Console or click PageSpeeds Insights to open it in a new tab.
- Optimize the web pages in the lab using Lighthouse and Chrome DevTools to measure Core Web Vitals and get actionable guidance on what to fix. Hint: the Web Vitals Chrome extension gives you a real-time view of Core Web Vital metrics on your desktop.
- To create a custom dashboard of Core Web Vitals metrics, use the CrUX Dashboard or the Chrome UX Report API for field data or PageSpeed Insights API for lab data.
- Use web.dev/measure to measure your pages and display a prioritized set of guides and codelabs for page optimization.
- Use Lighthouse CI on pull requests to ensure there aren’t any regressions in the Core Web Vitals metrics before you deploy an updated page to production.
Yes, this is very technical. Yes, this requires an understanding of and comfortability with Google Search Console and Google’s developer tools.
Read Tools to Measure Core Web Vitals and then contact Kevin to ask him questions about how to do this. It is complicated – so don’t worry if this is overwhelming. We’re here to help you.
Read More About Page Experience, Core Web Vitals, Google, and SEO
These articles can help you learn more about SEO, search, Google, and algorithm updates:
- SEO and Google Checklists to Help You Rank in 2021
- Google, Page Experience, Core Web Vitals, and Your Website
- What is Technical SEO? An 8 Step Checklist to Optimize Technical SEO
- Google, Your Website, and Content Marketing: How to Optimize Your Content and Website
- Google Passage Ranking and BERT: How to Make Sure Your Content Keeps Google Happy
We’re here to help you. The Google Page Experience algorithm update should not cause headaches. Contact us or call us to talk about Page Experience, Core Web Vitals, SEO, search, and Google.
About the author
Jane Phelps is the CEO/Partner at Know Agency. Jane leads client SEO strategy and handles all aspects of in-house SEO demands. This includes providing SEO training, competitive analysis, keyword research, algorithm analysis, and the review of all new content to ensure SEO best-practices are followed. Jane holds a Master’s Certificate in Online Marketing from the University of San Francisco, is BrightEdge Certified.



